Мы рады объявить о новом релизе EnjoyHint (версия 3.0) — веб-инструмента для добавления интерактивных подсказок в приложение или на сайт.
Последнее обновление включает улучшение функциональности, исправление незначительных ошибок, а также более подробное и упрощенное описание шагов EnjoyHint, которое вы можете найти на гитхабе.

Давайте рассмотрим новые возможности и улучшения:
Автоскроллинг
В обновленной версии EnjoyHint появилась возможность автоскроллинга к выделенному элементу, а также установки скорости анимации прокрутки, что позволяет замедлять или ускорять прокрутку.
Скрытие кнопок “Next” и “Skip”
Теперь вы можете легко скрыть кнопки «Next» (“Далее”) и «Skip» (“Пропустить”). Ранее они постоянно отображались на всех шагах последовательности, даже если не использовались.
Разметка HTML в описании
Появилась возможность использовать раметку HTML в описании. Ранее HTML код отображался как обычный текст.
Деструктор
Мы добавили метод деструктор, который удаляет созданный пользователем EnjoyHint после завершения всех шагов.
Упрощенные имена свойств
Мы упростили имена свойств, которые используются для описания шагов. Теперь эти имена представлены сложными словами в стиле CameCase.
Использование Grunt.js
Мы добавили менеджер задач Grunt JavaScript для сжатия и объединения Javascript файлов, тем самым упростив сборку проекта.
Другие улучшения
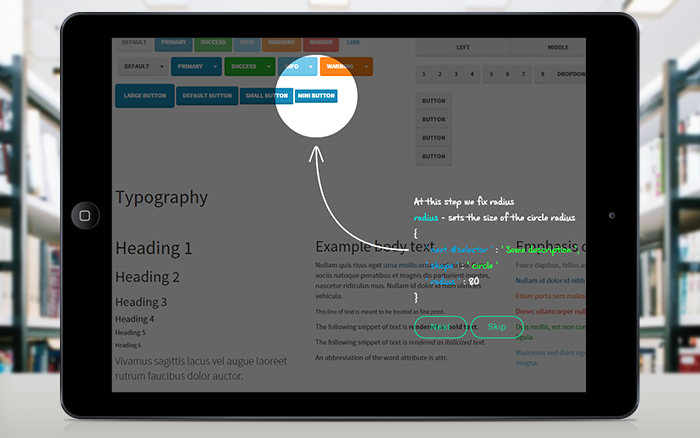
EnjoyHint позволяет задать форму подсвечиваемой области — сделать ее прямоугольной или круглой. Для круглой формы можно установить радиус круга по размеру подсвечиваемой области.
Кроме того, добавленный класс enjoyhint-step-* (* — это номер шага) позволяет определить, на каком шаге находитесь.
Также, мы обновили логику обработчика события нажатия на клавишу. Теперь нажатие клавиши передает EnjoyHint команду перейти на следующий шаг при клике на кнопку, которая задается с помощью keyCode.
Вы можете оценить описанную функциональность и улучшения в новом онлайн-демо, которое наглядно демонстрирует работу EnjoyHint.
EnjoyHint — веб-инструмент, находящийся в открытом доступе, созданный с использованием JavaScript, HTML5 и CSS.