Недавно была выпущена новая версия библиотеки Webix 2.0. Этот долгожданный релиз отличается множеством новых функций, улучшенной производительностью, а также включает в себя ряд исправленных ошибок. Давайте рассмотрим данные изменения подробнее.
С новым релизом виджет DataTable получил такие полезные функции, как:
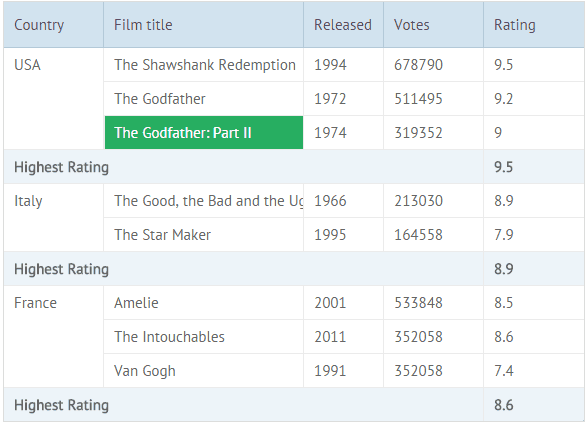
- Объединение строк и столбцов
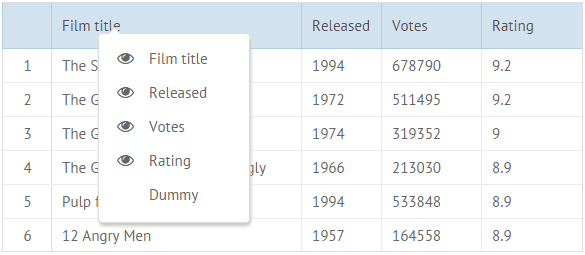
- Меню заголовка
- Расширенные возможности редакторов
- Сгруппированные столбцы
- Сохранение текущего состояния
- Расширенные возможности фильтра
- Вертикальный заголовок
- Кастомная высота футеров и хедеров
Функция объединения строк и столбцов позволяет отображать сложные бизнес-данные в понятном виде, прямо как в HTML-таблице.

Если в вашем гриде много столбцов, то для управления ими вам поможет функция «меню заголовка». Она позволит прятать те столбцы, которые в данный момент не нужны для работы с таблицей, или же отображать их снова одним кликом мыши по заголовку. При этом, настройки вашего грида будут сохраняться.

Webix DataTable позволяет использовать такие продвинутые редакторы, как Multi-select, Grid Suggest (использование дополнительного грида в качестве редактора) и DataView Suggest (использование dataview объектов в качестве опций выбора).
Благодаря новой функциональности “сгрупированные столбцы”, появилась возможность изменять видимость столбцов DataTable, т.е. разворачивать/сворачивать их простым кликом по иконке “+/-”. Эта функция поможет вам компактно разместить множество сложных данных в DataTable.
Начиная с Webix версии 2.0, пользователи получают возможность сохранять текущее состояние виджета DataTable (ранее такая функция была только у виджета Tree). Таким образом, вы сможете восстановить измененное состояние датагрида в следующей сессии, поскольку все изменения сохраняются в локальном хранилище или в кэше браузера.
Узнать о других новых функциях DataTable можно здесь.
Более того, в новой версии Webix увеличилось количество локалей, а в property sheet были добавлены новые редакторы (текстовый редактор (используется также для паролей), multiselect и richselect). Была также добавлена возможность использования кастомных скроллбаров, подобных тем, что используются в Mac OS.
Виджет Form в новой версии получил функцию добавления множественных полей ввода и выбора. Полный обзор Webix версии 2.0 представлен в блоге.
К выходу предыдущей версии 1.10 команда Webix улучшила документацию: было добавлено множество новых полезных статей, исправлены опечатки, и создан дружественный к мобильным устройствам интерфейс.

Еще одна отличная новость: начиная с версии 1.10 все виджеты Webix совместимы с IE12, несмотря на то, что на момент релиза библиотеки эта версия браузера еще не была выпущена.
Узнать больше о релизе этой версии можно из документации.
Тем не менее, в сравнении с предыдущими обновлениями библиотеки версия 1.10 не настолько значительна. К примеру, версия 1.9 принесла возможность задавать горячие клавиши для контролов всего одной строкой кода, а версия 1.8 позволила создавать адаптивные веб-приложения.
Давайте рассмотрим версию Webix 1.9 подробнее. Ранее горячие клавиши можно было добавить с помощью кастомных функций. Теперь же, их можно назначить для контролов, используя всего лишь строку кода. Нажатие на горячую клавишу аналогично клику по соответствующему контролу.
Кроме того, релиз Webix версии 1.9 позволил легко добавлять HTML-ссылки в виджет Webix Menu, и настраивать ячейки, отображающие дни недели в календаре (свойство dayTemplate).
В версии 1.8 разработчики Webix добавили 2 возможности для того, чтобы создаваемые вами приложения были адаптивными.
Первая из них включает в себя адаптивное поведение лайаутов. Оно имеет 2 режима.
В первом режиме, когда вы уменьшаете размер окна браузера, некоторые панели лайаута скрываются (первой исчезает левая панель). Когда вы увеличивате размеры экрана, скрытые панели появляются вновь.
Во втором режиме, если места для лайаутных панелей недостаточно, они переместятся в ту точку лайаута, которую вы можете задать сами.
Вторая адаптивная возможность версии 1.8 — это адаптивный Tabbar. Все происходит полностью автоматически. Когда изменяется размер окна, табы уменьшаются и затем преобразуются в popup.
Команда Webix постоянно следит за последними новинками в JavaScript веб-разработке, и принимает во внимание советы и пожелания пользователей. Именно поэтому приложения, разработанные с использованием библиотеки Webix, всегда работают быстро и эффективно, а также соответствуют всем современным требованиям.