Для того чтобы ваши приложения, сделанные с Webix, работали гладко во всех современных браузерах, показывая высокую производительность, мы постоянно совершенствуем функциональность библиотеки. В связи с этим, в недавнем времени мы выпустили новую версию Webix — 2.5. Она включает в себя поддержку Microsoft Edge, значимые обновления Kanban и Pivot, а также мелкие улучшения UI и исправления багов.
Предыдущие версии включали следующие изменения:
- Версия 2.1: Strict mode, улучшенная совместимость с Bootstrap и jQuery;
- Версия 2.2: возможность связывания данных для таких компонентов, как Tree и TreeTable, новые элементы управления в компоненте Calendar;
- Версия 2.3: Material скин, новые виджеты: Органограмма и Баркод, а также поддержка TypeScript ;
- Версия 2.4: Portlet и Range Slider компоненты, MultiCombo контрол.
А теперь внимательно изучим последний релиз библиотеки — 2.5. Во-первых, новая версия Webix полностью поддерживает MS Edge, дефолтный браузер Windows 10.

Во-вторых, этого апдейт включает в себя важные обновления Pivot Table и Pivot Chart.
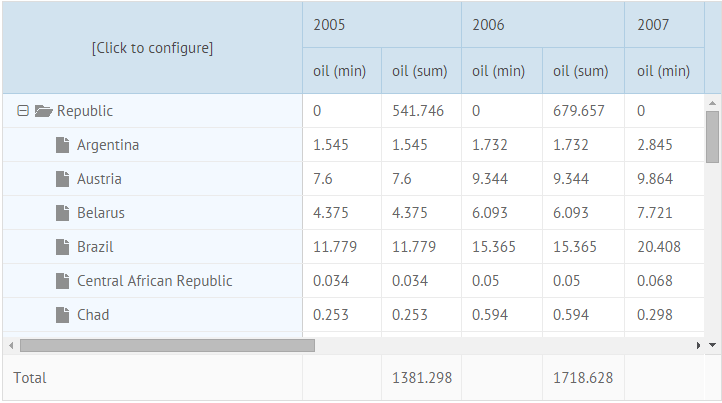
Теперь в пивоте есть новая функциональность, которая позволяет посчитать сумму значений в столбцах или строках.

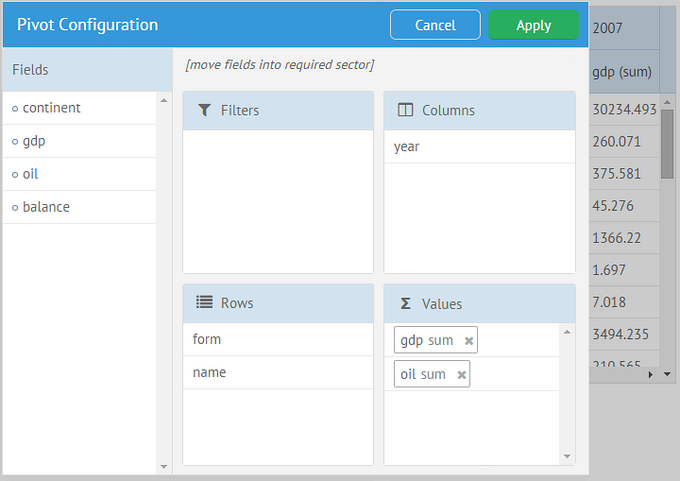
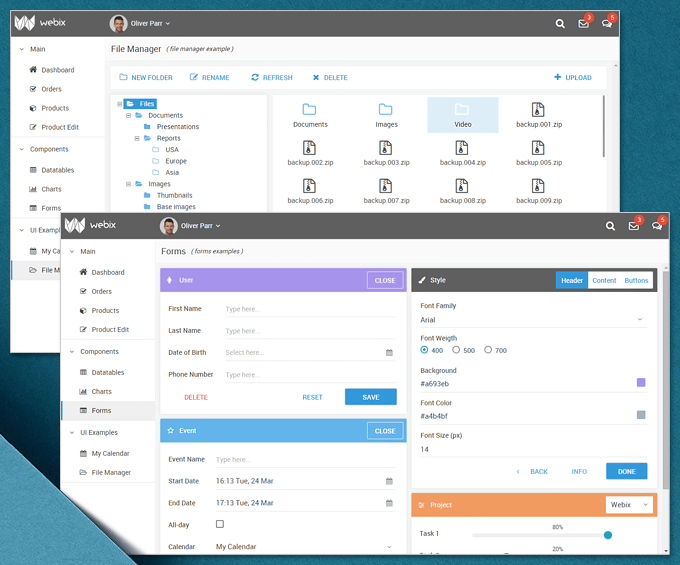
В дополнение к этой фиче, у Pivot обновился внешний вид всплывающего окна для настройки структуры виджета. Теперь у него более модный и интуитивный интерфейс. Взгляните на окна на скриншотах ниже или перейдите на демо:

Третья часть релиза — это добавление swimlane функциональности в Kanban. Swimlane — это горизонтальные линии, которые используются в канбан доске для разделения рабочих процессов по различным категориям (по ролям, ресурсам, элементам организации или местоположению).
Другие обновления, которые были включены в версию 2.5, — это возможность блокировки временных интервалов в Calendar, а также функция настройки формата данных в Form, Property View и Toolbar. Более подробную информацию об этом релизе вы сможете найти в документации Webix.
А теперь давайте вспомним самые интересные моменты из предыдущих релизов Webix.
Версия 2.1 порадовала нас улучшенной совместимостью с Bootstrap, очень популярным среди веб-разработчиков фреймворком, а также возможностью инициализировать через jQuery компоненты, которые были разработаны с Webix.

Более того, этот апдейт позволил совершать более сложные математические операции в data management виджетах (DataTable and TreeTable). Еще одно важное обновление в версии 2.1 — это strict mode, при помощи которого ваши приложения будут работать еще более эффективно в плагинах Chrome (Adobe Flash Player, Adobe Reader, etc.).
Webix 2.2 был также полон продвинутых решений и важных обновлений. Итак, это новые опциональные кнопки “Clear” и “Today” в Calendar, а также способность связывать такие компоненты для работы с данными, как DataTable и TreeTable. В дополнение к этим улучшениям, разработчики Webix добавили возможность загружать несколько файлов разного типа одновременно. По-моему, круто!
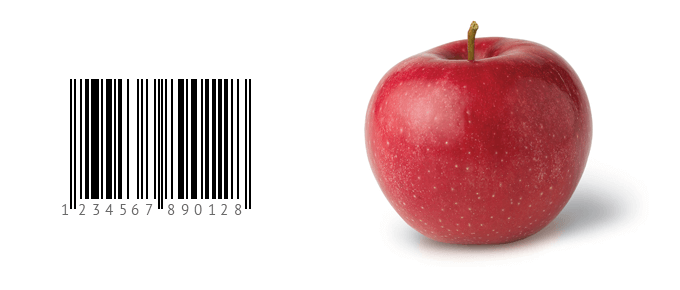
Весенний релиз 2.3 добавил к уже большому количеству виджетов библиотеки еще парочку новых компонентов для визуализации данных — Organogram и BarCode. Первый из них может использоваться для отображения сложной структуры данных в виде иерархических диаграмм, а второй виджет BarCode необходим для генерации баркодов, которые затем вы можете вставить в ваше приложение, сделанное с Webix.

Мы не можем не упомянуть стильный скин Material, который был выполнен командой Webix в соответствии с требованиями, описанными в документации материального дизайна. Ранее скин был доступен только с отдельного репозитория на github.com, теперь он включен в пакет и его можно скачать через Skin Builder.

Последняя приятная новость Webix 2.3, которая особенно порадует фанатов typescript, — заключается в том, что теперь вы можете использовать официальный файл типизации.
Webix 2.4 включает новый виджет Portlet, а также такие элементы управления, как MultiCombo и Range Slider.
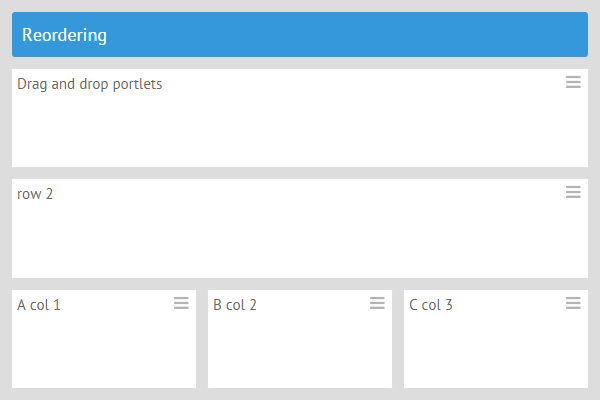
Portlet — это JavaScript компонент, с помощью которого вы можете построить гибкие макеты веб-страниц. В сам portlet можно встроить любой другой компонент, а затем перетащить его в другое место страницы. Итак, с Portlet, вы можете изменять структуру приложения без написания лишних строк кода (о чем мечтают многие разработчики).

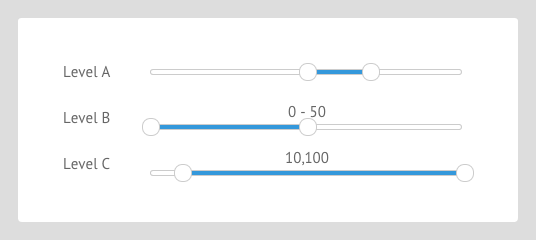
MultiCombo — очень полезная вещь в том случае, если вам нужно выбрать несколько опций из списка, в то время как Range Slider позволяет выбирать определенный диапазон значений при помощи двух маркеров.

Более того, во время релиза 2.4 у Webix Form появилась функция “валидационные сообщения”, которая уведомляет пользователей об ошибках, сделанных ими при заполнении формы.
Как мы видим, библиотека Webix претерпела множество изменений, которые сделали ее еще более стабильной и современной. Продолжайте следить за новостями библиотеки, читая блог Webix.