В этой статье мы попытаемся выяснить, почему библиотека React JS становится все более популярной в последнее время и почему многие заказчики делают выбор в пользу React разработки. Мы коснемся наиболее существенных преимуществ, которые могут быть предоставлены разработчикам и заказчикам, которые выберут React JS в качестве одной из используемых технологий при создании мобильных и веб-приложений.
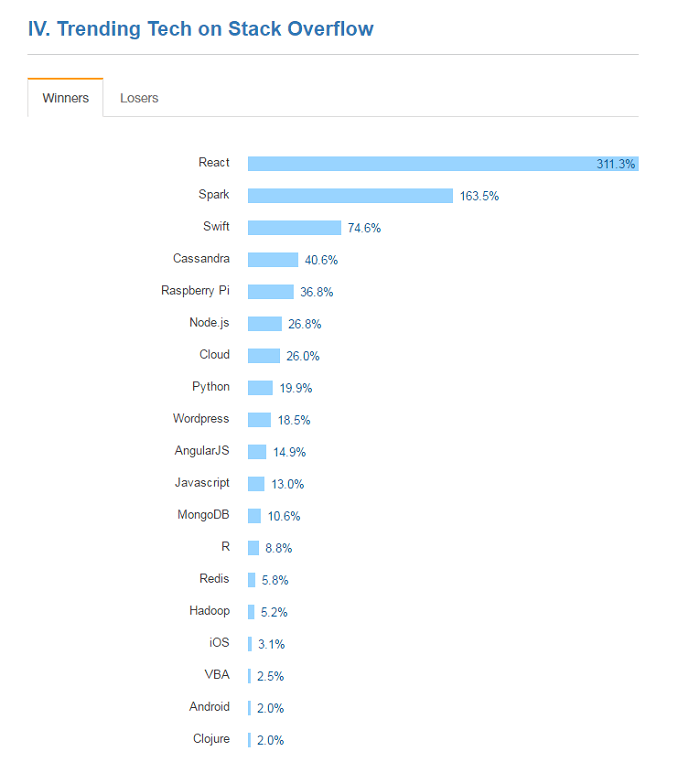
Библиотека React была впервые выпущена компанией Facebook в 2013 году. Для того, чтобы понять, насколько популярной эта технология стала за прошедшее время, давайте обратимся к опросу разработчиков, проведенному сайтом StackOverflow в этом году. Более 50 000 разработчиков поделились информацией о своей работе и профессиональных предпочтениях. Помимо более или менее предсказуемых результатов, которые обрисовывают состоянии IT-индустрии на сегодняшний день, есть также и кое-что любопытное относительно непосредственно React. Эта библиотека стала одной из самых любимых и востребованных технологий, а также самой трендовой технологией на StackOverflow:

Довольно веский аргумент для того, кто задумывается о том, не стать ли ему React разработчиком, не так ли? Но давайте не будем делать поспешных выводов. Вместо этого, рассмотрим основные возможности React, благодаря которым эта библиотека стала такой популярной. Более того, мы попытаемся выяснить, являются ли эти особенности важными только для разработчиков или могут также принести выгоду и заказчикам.
Что такое React JS. Краткий обзор
React это библиотека для создания пользовательских интерфейсов. Одной из ее отличительных особенностей является возможность использовать JSX, язык программирования с близким к HTML синтаксисом, который компилируется в JavaScript. Разработчики могут добиваться высокой производительности приложений с помощью Virtual DOM. C React вы можете создавать изоморфные приложения, которые помогут вам избавиться от неприятной ситуации, когда пользователь с нетерпением ожидает, когда же наконец завершится загрузка данных и на экране его компьютера наконец появится что-то помимо анимации загрузки. Созданные компоненты могут быть с легкостью изменены и использованы заново в новых проектах. Высокий процент переиспользования кода повышает покрываемость тестами, что, в свою очередь, приводит к более высокому уровню контроля качества. Используя React Native мобильные приложения для Android и iOS, используя опыт JavaScript и React разработки.
Это были технические особенности, которые могут послужить пищей для размышлений для разработчиков. Теперь давайте перейдем к следующему вопросу.
Какую пользу из React может извлечь заказчик?
Итак, давайте разбираться:
- Virtual DOM может повысить производительность высоконагруженных приложений, что может снизить вероятность возникновения возможных неудобств и улучшает пользовательский опыт;
- Использование изоморфного подхода помогает производить рендеринг страниц быстрее, тем самым позволяя пользователям чувствовать себя более комфортно во время работы с вашим приложением. Поисковые системы индексируют такие страницы лучше. Поскольку один и тот же код может быть использован как в клиентской, так и в серверной части приложения, нет необходимости в дублировании одного и того же функционала. В результате время разработки и затраты снижаются;
- Благодаря переиспользованию кода стало гораздо проще создавать мобильные приложения. Код, который был написан во время создания сайта, может быть снова использован для создания мобильного приложения. Если вы планируете использовать не только сайт, но и мобильное приложение, нет необходимости нанимать две большие команды разработчиков.

Теперь давайте более подробно рассмотрим, за счет чего достигаются вышеописанные выгоды. Конечно, одной статьи будет недостаточно, чтобы описать все возможности данной библиотеки. Но мы сконцентрируемся на самых важных из них чтобы помочь вам понять, могут ли React разработчики решать проблемы с помощью:
- Улучшения пользовательского опыта ваших сайтов и приложений
- Увеличения скорости разработки
- Использования наиболее трендовых технологий разработки
Изоморфные приложения. Поймать двух зайцев
Когда мы говорим об изоморфных приложениях или об изоморфном JavaScript, мы имеем в виду, что мы можем использовать один и тот же код как в серверной, так и в клиентской части приложения. Когда пользователь открывает сайт в своем браузере, содержимое страницы должно быть загружено с сервера. В случае с SPA-приложениями (Single Page Application), это может занять некоторое время. Во время загрузки пользователи видят либо пустую страницу, либо анимацию загрузки. Учитывая, что по современным стандартам ожидание в течение более чем двух секунд может быть весьма заметным неудобством для пользователя, сокращение времени загрузки может оказаться крайне важным. А вот еще одна весомая проблема: поисковые машины не индексируют такие страницы так хорошо, как нам хотелось бы. Исполнение JavaScript кода на стороне сервера помогает исправить подобные проблемы. Если вы создаете изоморфные приложения, вы можете извлечь заметную выгоду, производя рендеринг на стороне сервера. После загрузки страницы вы все еще можете продолжать рендеринг компонентов. Такая возможность рендеринга страниц как на сервере, так и на клиенте приводит к заметным преимуществам, таким как возможность лучшего индексирования страниц поисковыми машинами и улучшение пользовательского опыта. Более того, такой подход позволяет снизить время, затрачиваемое на разработку. При использовании некоторых современных фреймворков, вы должны создавать компоненты, которые должны рендериться на стороне сервера, а также шаблоны для клиентской стороны приложения. React разработчики могут создавать компоненты, которые работают на обеих сторонах.
Virtual DOM. Просто потому, что так быстрее
Document Object Model, или DOM, — это способ представления и взаимодействия с объектами в HTML, XHTML и XML документах. Согласно этой модели, каждый такой документ представляет собой иерархическое дерево элементов, называемое DOM-деревом. Используя специальные методы, мы можем получит доступ к определенным элементам нашего документа и изменять их так, как мы хотим. Когда мы создаем динамичную интерактивную веб-страницу, мы хотим, чтобы DOM обновлялся так быстро, как это возможно после изменения состояния определенного элемента. Для данной задачи некоторые фреймворки используют прием, который называется «dirty checking» и заключается в регулярном опросе состояния документа и проверке изменений в структуре данных. Как вы можете догадаться, подобная задача может стать самой настоящей головной болью в случае высоконагруженных приложений. Virtual DOM, в свою очередь, хранится в памяти. Именно поэтому в момент, когда «настоящий» DOM меняется, React может изменять Virtual DOM в мгновение ока. React «собирает» такие изменения сравнивает их с состоянием DOM, а затем перерисовывает изменившиеся компоненты.
При данном подходе вы не производите регулярное обновление DOM. Именно поэтому может быть достигнута более высокая производительность React приложений. Второе следствие вытекает из изоморфной природы React: вы можете производить рендеринг на стороне сервера совсем как на стороне клиента.
Как переиспользование кода помогает разрабатывать и тестировать приложения более эффективно
Мобильные приложения имеют некоторые преимущества по сравнению с сайтами. Их можно использовать без соединения с Интернетом. Они имеют доступ к таким возможностям устройства, как всплывающие уведомления. Также они позволяют быть в контакте с вашими пользователями в режиме 24/7. React Native — это фреймворк, который позволяет вам создавать мобильные приложения, используя React. Логика приложения пишется на JavaScript, таким образом, программисту не нужно отказываться от привычных приемов веб-разработчика. Все что нужно — научиться писать специфичный для устройства код, который адаптирует компоненты, ранее созданные для веб-сайта к новой среде обитания.
Если мы сравним затраты на разработку разных видов мобильных приложений, мы получим примерно следующие результаты:
- В случае с нативными приложениями вы можете надеяться на довольно высокую производительность, но стоимость разработки будет довольно высокой;
- Если вы предпочтете фреймворки, которые позволяют использовать HTML5, CSS3 и JavaScript, например PhoneGap, вы можете снизить стоимость. Но в этом случае уровень производиетльности будет гораздо ниже;
- В случае React вы можете достигнуть уровня производительности, сравнимого с нативными приложениями. При этом стоимость разработки сравнима с предыдущим примером.
Если вы планируете создать корпоративное веб-приложение и не вполне уверены, будет ли разработка мобильной версии этого же приложения хорошей идеей, вот что вы должны помнить. React Native позволяет использовать уже имеющуюся логику веб-приложения при создании мобильного приложения. Это значит, что команда разработчиков может использовать тот же код, который был использован в процессе создания сайта вместо того, чтобы начинать с чистого листа.
Помимо более быстрой разработки, переиспользование кода позволяет избежать большого количества ошибок. Если вы создаете хорошо спроектированные компоненты, которые затем используете снова, вам нужно будет писать меньше кода, когда вы решите создать с их помощью новый пользовательский интерфейс. Чем меньше нового кода вам нужно, тем меньше вероятность возникновения новых ошибок. К тому же, вы знаете ваши компоненты. Вы уже использовали и тестировали их при работе над реальным проектом, а значит при возникновении ошибок сможете предсказать причину их появления.
Заключение
Компонентно-ориентированный подход, возможность с легкостью изменять имеющиеся компоненты и переиспользовать код превращают React разработку в непрерывный процесс улучшения. Компоненты, которые были созданы во время работы над тем или иным проектом, не имеют дополнительных зависимостей. Таким образом, ничто не мешает использовать их снова и снова в проектах разного типа. Весь предыдущий опыт может быть с легкостью применен при работе над новым сайтом или даже при создании мобильного приложения. Используя передовые возможности, такие как Virtual DOM или изоморфный JavaScript, React разработчики могут с высокой скоростью создавать высокопроизводительные приложения, несмотря на уровень их сложности. Возможность с легкостью заново использовать уже имеющийся код повышает скорость разработки, упрощает процесс тестирования, и, как результат, понижает затраты. Тот факт, что эта библиотека разрабатывается и поддерживается высококвалифицированными разработчиками и набирает все большую популярность с каждым годом, дает основания надеяться, что тенденция к дальнейшим улучшениям продолжится.