Конструктор интерактивных подсказок EnjoyHint
Бесплатный веб-инструмент, созданный на базе Javascript, HTML5 и CSS. Упрощает навигацию по сайту или приложению и делает процесс интуитивным и простым. Вы можете скачать продукт бесплатно или опробовать его демо-версию, созданную на базе JavaScript-библиотеки пользовательских компонентов Webix.

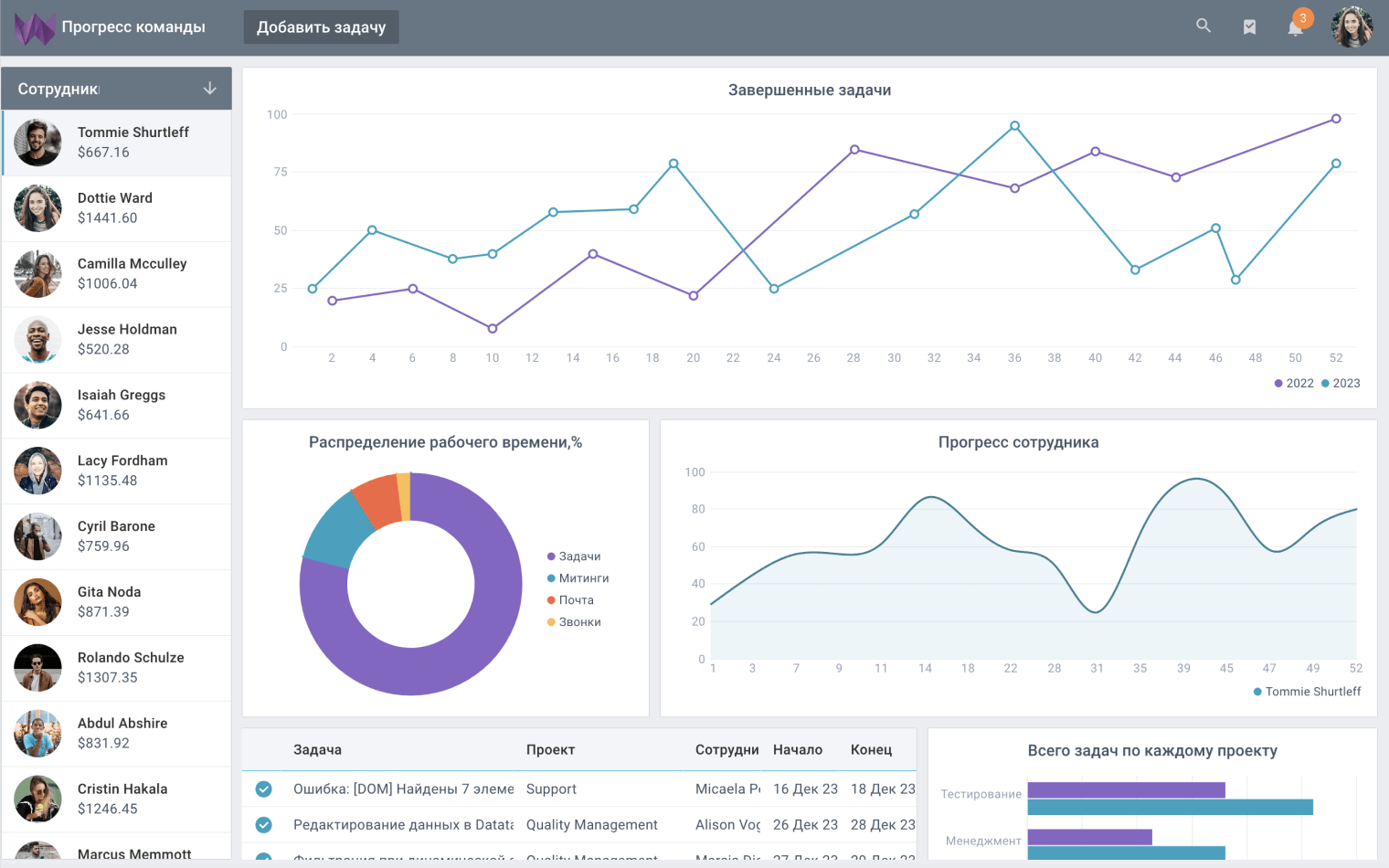
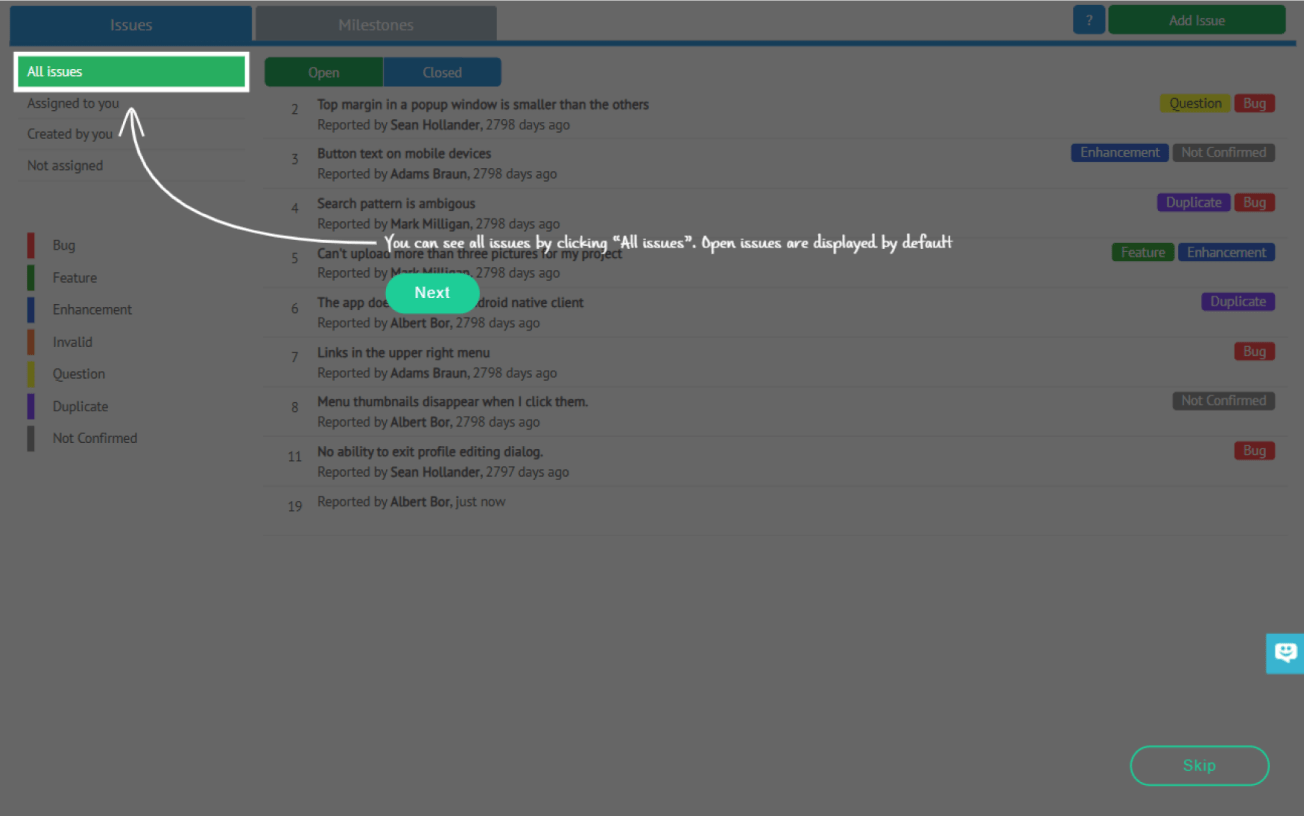
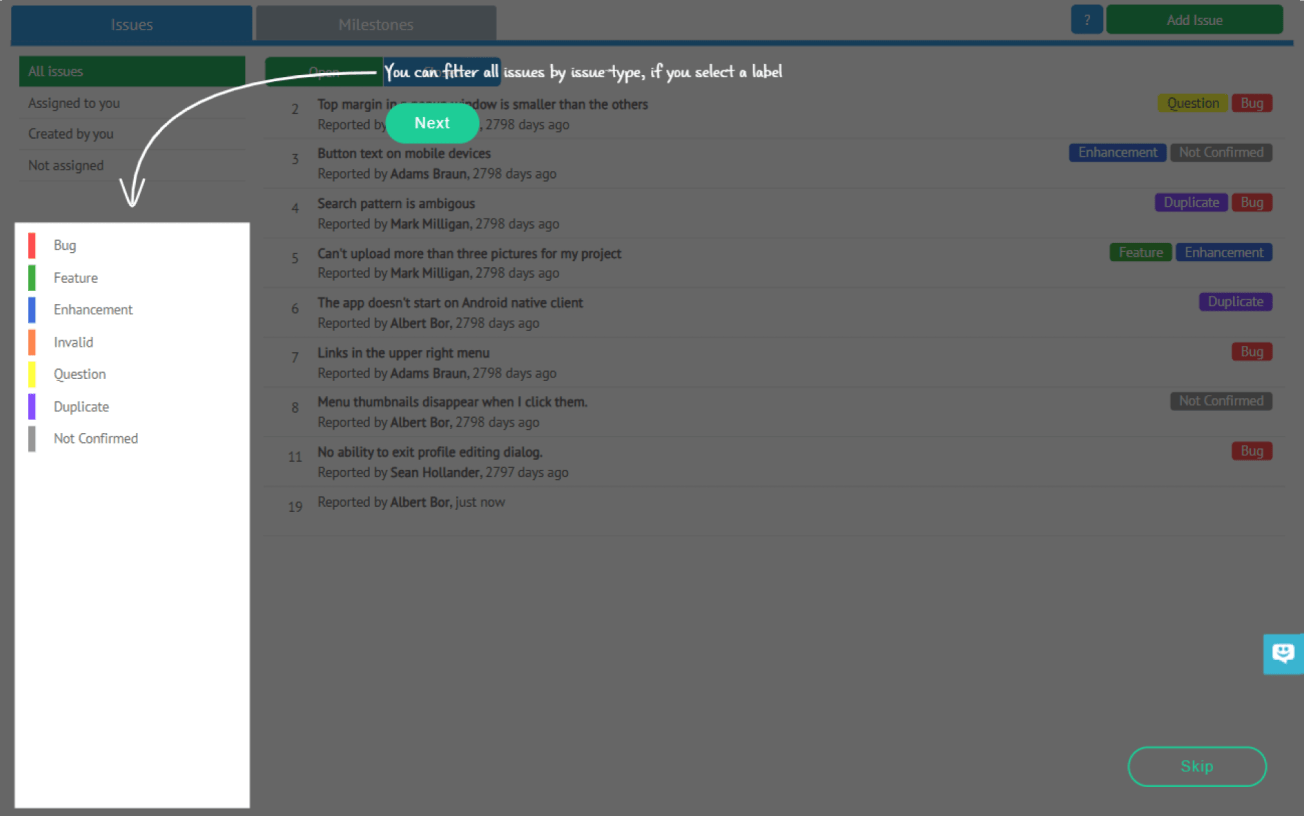
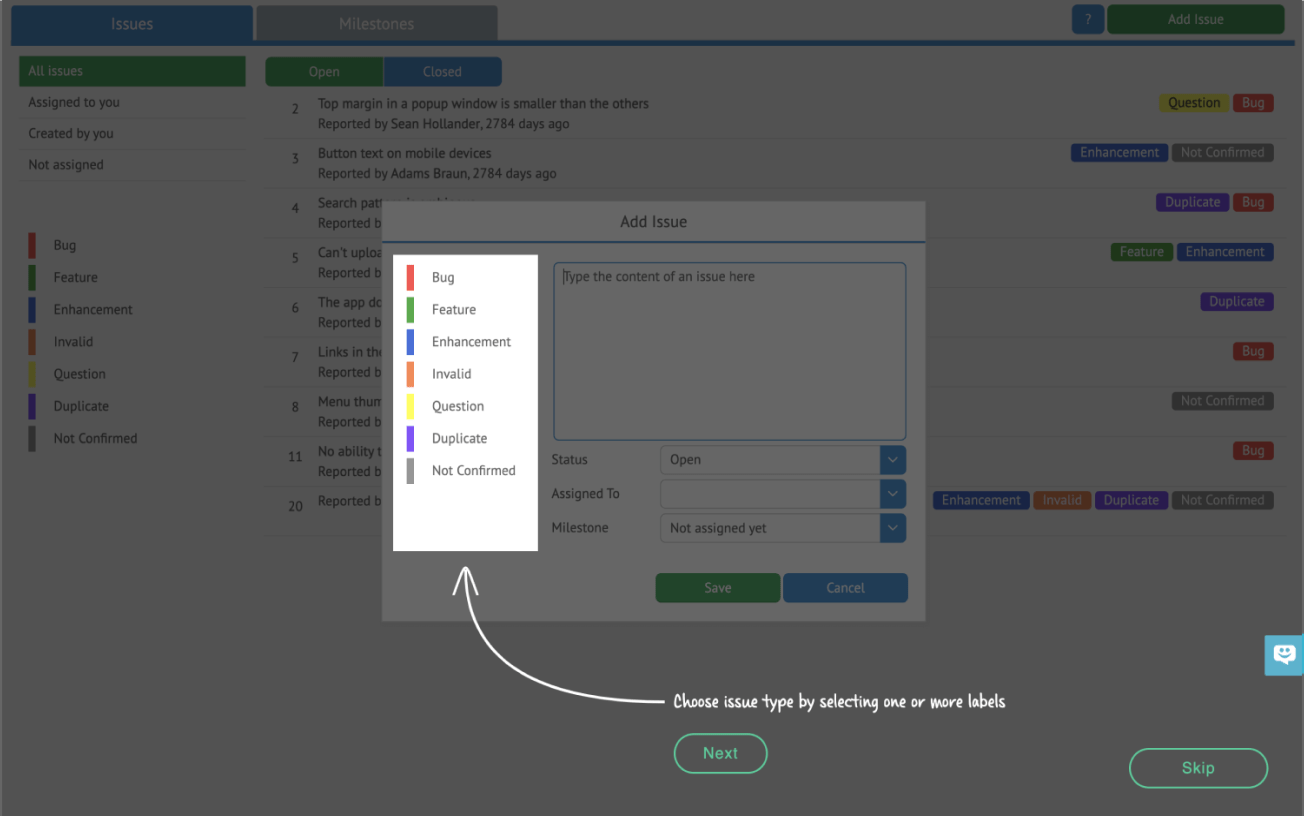
EnjoyHint позволяет создавать интерактивные туториалы с советами и встраивать их в свои веб-приложения, тем самым повышая удобство их использования, а также ценность и эффективность.

EnjoyHint добавляет простые подсказки, которые побуждают пользователей легко перемещаться по веб-сайту или приложению. Внедряет мгновенную подсветку автофокуса, когда пользователь переходит в новое поле.
Системные требования и условия пользования
Бесплатный web-инструмент для вашего проекта
Требует Jquery 1.7+ и kineticJS v5.1.0
(включен в пакет)
Возможность получить бесплатную помощь от сообщества
Основные характеристики EnjoyHint

- Быстрая установка, простая инициализация и конфигурация
- Кросс-браузерная поддержка (Chrome, FireFox, IE10+, Safari)
- Поддержка устройств с сенсорным экраном (планшеты, ноутбуки) под Android, iOS и Windows

- Интерактивные подсказки — мгновенные сообщения, которые дают пользователю описание того поля, в котором он в данный момент находится
- Автофокусировка с подсветкой — автоматический фокус на области, относящейся к подсказке, а также ее мгновенная подсветка при загрузке подсказки
- Определение формы — задание формы и границ выделенной области

- Создание сценариев последовательных действий — позволяет добавлять последовательный ряд подсказок для всех необходимых шагов
- Возобновление показа подсказок, что дает возможность вернуться к прерванному шагу
- Настройки таймаута — позволяет настроить время задержки до того момента, как элемент будет подсвечен
Познакомьтесь с нашими другими решениями
Есть идея или нужна помощь?
Заполните форму и получите бесплатную консультацию